
이 CSS 규칙이 적용되면, 하위 메뉴가 있는 네비게이션 항목의 링크(a 태그)의 앞에 작은 아이콘이 추가됩니다. 이 아이콘은 유니코드 문자 \f105으로 정의되며, ‘굴림체’ 폰트를 사용하고 200의 폰트 두께를 가지며, 원래 텍스트와 아이콘 사이에 5픽셀의 간격이 생깁니다.
:before와 :after의 비교
:before는 선택한 요소의 앞에 가상 요소를 삽입합니다.:after는 선택한 요소의 뒤에 가상 요소를 삽입합니다.- 두 가상 요소 모두
content속성을 사용하여 컨텐츠를 정의합니다. - 두 가상 요소 모두 선택한 요소의 시각적 내용을 변경할 수 있지만, HTML 구조를 변경하지 않습니다.
전체 예제
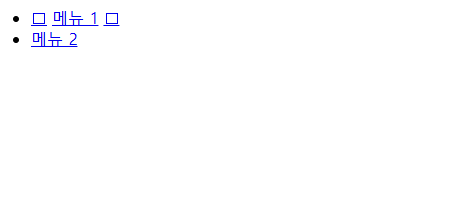
이제 :before와 :after를 함께 사용하는 예제를 보겠습니다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>가상 요소 예제</title> <style> .mh-navigation .menu-item-has-children > a:before { font-family: '굴림체'; font-weight: 200; line-height: 1; content: '\f105'; margin-right: 5px; } .mh-navigation .menu-item-has-children > a:after { font-family: '굴림체'; font-weight: 200; line-height: 1; content: '\f107'; margin-left: 5px; } </style> </head> <body> <nav class="mh-navigation"> <ul> <li class="menu-item-has-children"><a href="#">메뉴 1</a></li> <li><a href="#">메뉴 2</a></li> </ul> </nav> </body> </html> |
