

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
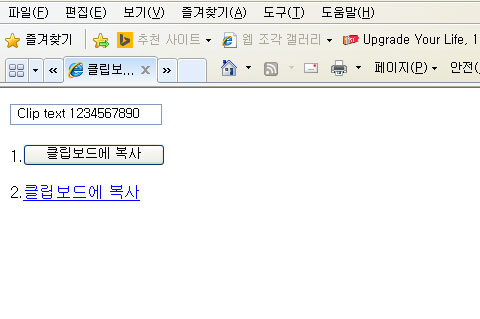
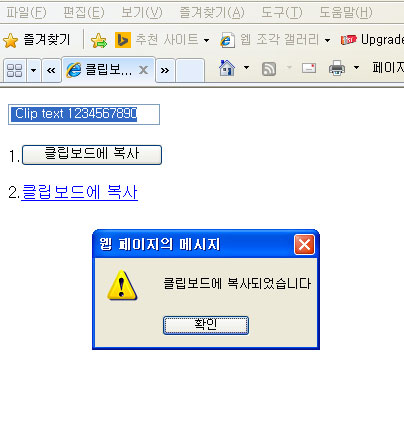
<html> <head> <title>클립보드에 복사 샘플 </title> <script type="text/javascript"> <!-- function toclip(id) { var idxs = document.getElementById(id); if(idxs.value==''){ document.body.focus(); return; } idxs.select(); var clip=idxs.createTextRange() clip.execCommand('copy'); alert('클립보드에 복사되었습니다'); } //--> </script> </head> <body> <input type="text" id="textclip" value=" Clip text 1234567890" /> <br/><br/> 1.<INPUT type="button" onClick="toclip('textclip'); return false;" value="클립보드에 복사"> <br/><br/> 2.<a href="#" onClick="toclip('textclip'); return false;">클립보드에 복사</a> </body> </html> |